A nice tool I’ve found recently using python and tkinter is pygubu-designer. (used for a playing around with python project – https://github.com/zelle7/websocketocppgui)
A typical gui, even the simple ones like those which are build with tkinter come to a point where it become quite cumbersome generating all the variables and/or properties which define the elements in the gui. At least for me, it is getting confusing quite fast and you have a lot of starting and stopping the application, to see if your updates have been successful. The pygubu-designer comes with some a simple gui which allows you to drag in th elements you need. In addition to that you can configure various things (from visual stuff up to click handler functions).
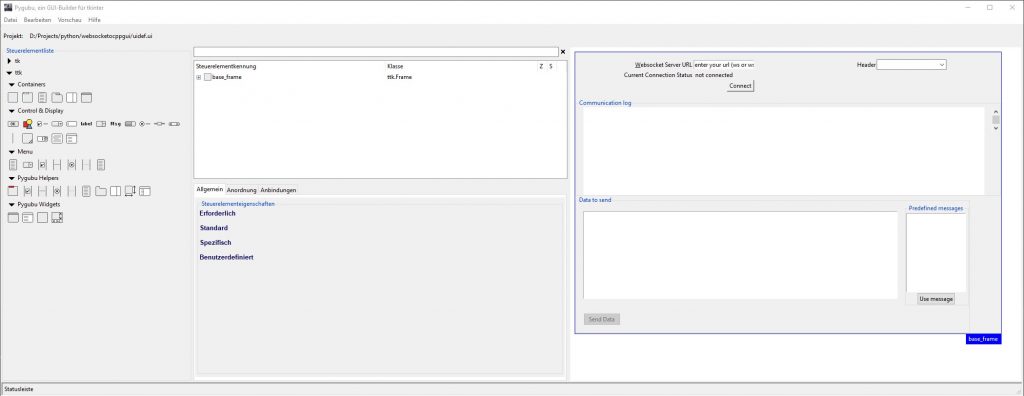
You can install the package via pip(package pygubu https://pypi.org/project/pygubu/ ), and start in the commandline with pygubu-designer.The gui looks like this:

The left part is the configuration part and the right things you see is a preview of the app and how it will look like. The tool itself is generating an ui-file which is just a file with xml content.
One thing which was a little bit confusing at the beginning: There is no way to just drop existing elements into others. e.g. drag an existing label into a frame. As a workaround you can cut the elements and paste them into the wanted containers. Another thing is that you can move elements up, down, left, right with ALT + (I|K|J|L).